As a big fan of Caliburn.Micro, I’m happy to see that the team is working on extending their platform support to Windows 10, Xamarin, Xamarin.Forms and so on… An official release is not available yet, but I couldn’t wait to try the UWP support.
So I created a Blank Universal Windows app:
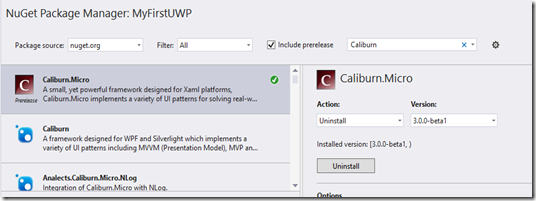
I added the Caliburn.Micro package through NuGet(don’t forget to check the Include prerelease checkbox):
And then replaced the default App.xaml file with the following code:
The only thing missing is a View and a corresponding ViewModel. As Caliburn prefers convention over configuration, we can create a Views folder and put a ShellView.xaml there, the corresponding viewmodel is placed in the ViewModels folder:
That’s all we need to get started!